我们在日常需求中,经常会碰到视觉设计师对某个中文字体效果非常坚持的情况,因为页面是否高大上,字体选择是很重要的一个因素,选择合适的字体可以让页面更优雅。
面对这种问题,我们通常以下方式来进行设计还原:
使用图片背景还原设计,即使用 photoshop 将文本图层单独导出成网页背景图片。
产生的问题1. 制作与维护成本很高。切图繁琐、高清屏适配繁琐、合并雪碧图更繁琐,后期修改更加繁琐。
2. 用户体验差。导致网页不支持选中、复制、搜索、翻译、矢量缩放,也会影响视障用户使用读屏器操作网页。
3. 带来更多带宽消耗。导出的图片体积随着文本面积增加,且字形无法重复利用,这消耗着大量的服务器资源
WebFont 技术提供了在网页使用特殊字体的可能,从而避免用图片的方法。它的实现方法是通过CSS的@font-face引入字体。很多互联网公司已经率先采用了这 种方法,比如Apple官网就是采用了自己的字体。Google也推出了免费的WebFont云托管服务,在国外网站自定义字体得到很好的应用。
在中文方面自定义字体却迟迟没有广泛应用,这是有什么原因呢?
中文WebFont的困境:中文字体体积大英 文字体文字部分由26个字母组成,所以字体文件通常不会太大;而中文汉字数量总共约有九万左右, 国标(GB)字库 有6763字, 而根据《现代汉语常用字表》统计数据,常用汉字也要有3500个左右。 中文字体文件通常都会几M的大小,参照现在中国的网络环境,显然不适合在项目中使用。
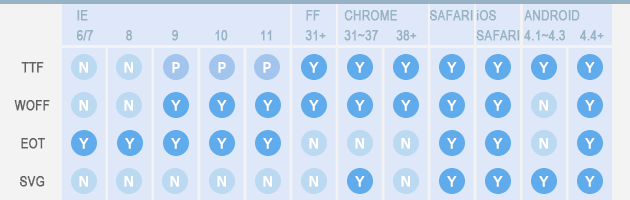
浏览器支持
不同浏览器对字体的支持也是不同的,没有一种可以支持所有浏览器的字体,这就要求我们针对不同的浏览器制作不同的字体。(N=Not supported, P=Partial support, Y=Supported)

针对以上的问题,我们可以得出中文WebFont要解决的问题是:压缩和转码。
Font-Spider中文WebFont解决方案的诞生:为 了不让工程与体验制约着设计师对字体选择以及创意的实现,我们利用业余时间解决了中文WebFont的两大问题即压缩和转码,于是便有了 Font- Spider (字蛛)的诞生。作为业界首款中文 WebFont 本地自动化压缩与转码工具,中文字体 web 化问题迎刃而解。它是一个 web 字 体工具,通过自动化技术来压缩、转码跨平台的中文字体,让网页自由嵌入中文字体成为可能。
原理1. 爬行本地 html 文档,分析所有 css 语句
2. 记录@font-face语句声明的字体,并且记录使用该字体的 css 选择器
3. 通过 css 选择器的规则查找当前 html 文档的节点,记录节点上的文本
4. 找到字体文件并删除没被使用的字符
5. 编码成跨平台使用的字体格式
编码零干预不需要改变 web 工程师现有的编码习惯、工程师可直接通过 css @font-face与选择器定义并应用字体。
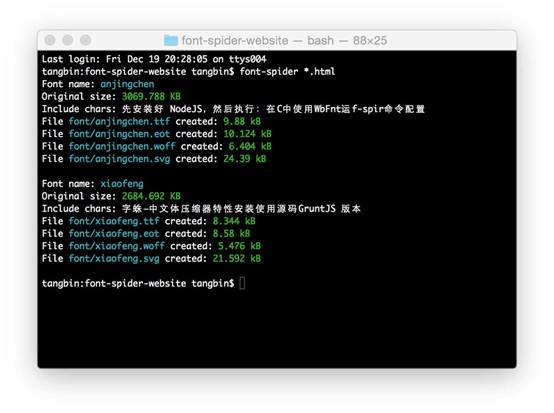
压缩与转码剔除没有使用的字符,通常可将数 MB 的字体压缩成数十 KB 大小,解决中文字体过大的问题,并编码成跨平台兼容的格式。

web 中文字体演示与工具使用请前往主页。
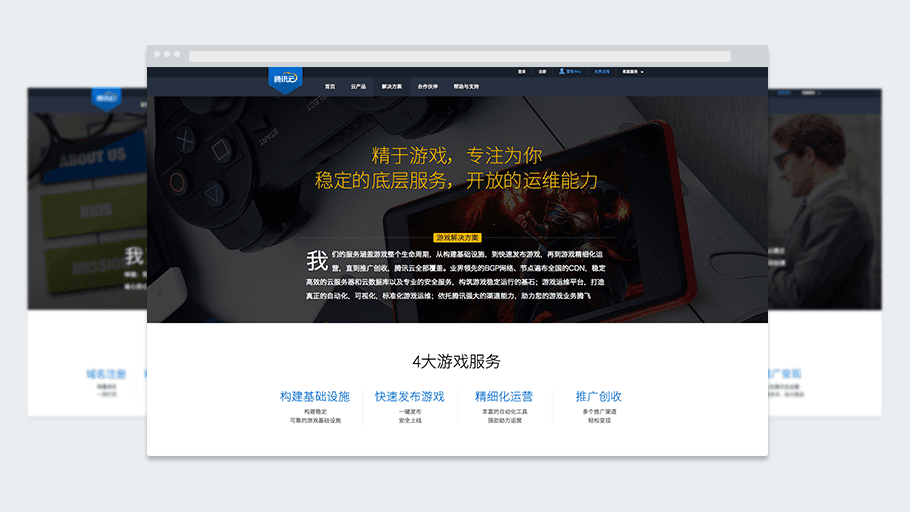
项目实践2014 年接到的最后一个项目需求——腾讯云解决方案改版。新的腾讯云解决方案采用了全新的排版方式,更加简洁大气。标题部分字体更是采用了Adobe与 Google所领导开发的开源字体——思源字体。面对项目中特殊字体的需求,快速整理了实现方案。腾讯云线上的解决方案已经采用了思源的特殊字体。

我们把Font-Spider(字蛛)不断完善,并且回馈给开源社区,希望为中文WebFont的发展出一份力,让更多的中文站点可以使用精美的字体。